I ♥ Animation
There is something magical about animating and making things move. When an object changes in time it feels like it’s almost alive. We don’t often notice, but animations are everywhere, from children’s cartoons to our favourite computer software and mobile app.
Animation can be fun, expressive way to tell a story or draw attention to something. But it’s also a handy and important tool when UX designers create software and apps. In software development, animation can educate users, give feedback on interactive items and provide information on what is happening behind the scenes.
No matter what is it’s used for, I think animation is really cool and I’ve always been passionate about it.
When I build software I always try to add extra spark to the product that’ll make it pop.
I’m extremely concious the way things move on the screen and always think if and how will movement benefit the user. Animation should make users actions clearer and easier to understand.
As much as I love animating user interface objects programmatically I’ve always liked drawing cartoon-like movements as well. I believe that understanding one will benefit the other. This article is more about my journey as a bare bones frame by frame animator.
My Journey
I started my journey as a programmer and user interface guy (the term “User Interface Designer” was not canned yet) with Macromedia Flash. It was a vector animation software that enabled artists to create animations mainly for website banners.
First I was creating stick figure animations and simple banners with it. I was always in love with typography and with Flash I could animate type. I had friends who were studying film and I was the goto guy when they needed opening and closing credits for their student movies.
From this time the biggest project was probably an animated logo commercials for a big Estonian fashion brand Sangar.
While I was growing as an animator, Flash Software was growing as well.
Soon enough Actionscript was introduced. It’s a Javascript-like programming language that enabled adding interactivity to Flash animations. Actionscript meant that my animations didn’t have to be linear, like cartoons, but could include buttons and gestures enabling users to control animation with their mouse pointer or keyboard. With the help of programming, I could now build entire websites using my skills.
iPhones are coming
Many animated banners, Flash games and websites later I was working for ad agencies around the world. Creating websites, animating products and company logos and other elements across screens.
It’s really nice, when you can work and make money doing something you love.
After a while iPhones arrived and Steve Jobs didn’t want to enable Flash usage on his phones. These devices were interesting technology as well, so I started developing apps for iOS. That in turn meant more programming and a bit less straightforward animations for me. I did have gigs that required Flash every now and then, but unfortunately this beautiful technology slowly (almost) died out.
User Interfaces for iPhone apps do require a fair bit of animating, but it’s not as immerse as it was with Flash. Also the animations on iOS are pretty much always programmatic instead of frame and drawings based like they often were with Flash.
But now lately, after having different focus for some time, I’m glad I’ve started to revisit this old passion of mine and am once again digging into animation.
New technologies
It’s nice to see how the world has changed along with technology. Back in the days we were drawing on Wacom graphics tablets. While these are still useful today, it is handier to pull out an iPad, a digital pencil and get almost the same results with much less hassle anywhere you go.
Also software is better now. There are various animation apps to choose from. Each has its own strengths.
I’ve tried some and started loving a few iPad apps:
Looom
An app for creating vector based (svg) animations. It’s great for quick and dirty looping animations. It has a really nice user interface that helps to create and get inspired in a totally new way.
Procreate
This beast of an app is actually built for creating static illustrations, but at some point they’ve added an animation option as well. Procreate is especially nice because of many different pencils and brushes available.
The way lines and shapes form under the pencil in Procreate is extremely satisfying. It takes a bit of time to learn how to use the app, but once you do it is very rewarding.
Animated social media stickers (GIFs)

While I don’t really have many requests (yet) for animation gigs, I have found a nice outlet for them through giphy.com. This means that the animations I create and upload are available for everyone to use on their social media apps.
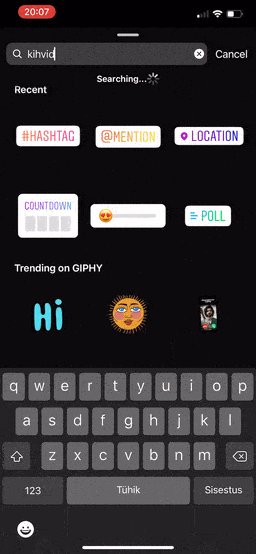
I’m currently creating Instagram story stickers of various styles. My animations will come up in search results when you do an Instagram story and and add stickers from the icon on top.
Show me your work
So I guess it’s time to showcase some work that I’ve been putting out.
First I started with Looom weaves (that’s how an animation layer is called in Looom app). I also create and release music and needed tags and stickers for my music release posts.
The messages that I wanted to communicate were along the lines: “new single out now”, “listen on”, “follow on” etc. Also wanted to help friends with animating their messages.
These look trashy, because they are. I aimed for the “Beavis and Butthead” grunge look.
Some of the stickers look like this:
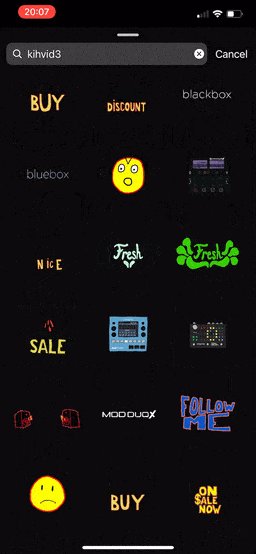
Next I thought I should appeal to a bit wider audience and started creating “buy now” style stickers for social media marketers. Most of those created in Loom, but some with Procreate. See if you can tell the difference.
Some of those look like this:
Me and my friends had a chance to use a video studio that had green screen. This creative endeavour resulted a bunch of video based animated GIFs.
Some of those look like this:
At some point I had a request from another friend who is organising a tattoo event in my city. The event is called Inkognito and they needed an animated logo as a sticker, as well as logo animation to project on seminar walls and screens. For this I tried to animate tattoo ink flowing through the logo.
Inkognito logo animation looks like this:
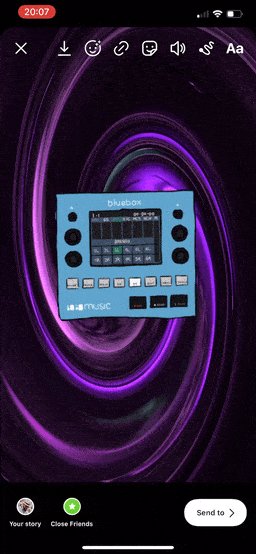
While I spend quite a bit of time creating an animation, it would be nice to draw things that I love. At one point I started to animate my favourite music gear and their manufacturers logos. This became like a manifestation for me. Some of these objects that I drew are the ones I really want next. So hopefully with drawing them they’ll come my way sooner 🙂
These stickers look like this (animated with Procreate):
And the journey continues
Animating is like meditation for me. After a day full of Swift code and complicated computer coding puzzles, I sit with my iPad mini and Apple pencil in my hand and just draw frame by frame. Sometimes a TED talk or Netflix show plays in the background.
It’s an interesting and satisfying journey and I’m no way done yet. I improve with every movie clip and GIF I create. I come up with ideas how to make the movement more alive.
If you have ideas what or which message I could animate next, hit me up on comments. I can also make a Giphy sticker out of your project logo.
You can see all of the stickers at my Giphy profile or when you make Instagram story, tap sticker icon and search each the following: “kihvid”, “kihvid1”, “kihvid2”, “kihvid3” (you can try 4, 5 in the future).
My job is developing iOS apps. I’ve been building user interfaces for 20+ years now and am still passionate with what I do. If you have a project that could fit with my expertise then please let me know via contact section.
Feel free to read other articles from my blog